การสร้างเว็บด้วย Dreamweaver
1. หน้าจอและเมนู
หน้าจอ Dreamweaver ประกอบด้วยหลายส่วน แต่ที่สำคัญและใช้บ่อยที่ควรรู้จัก ได้แก่

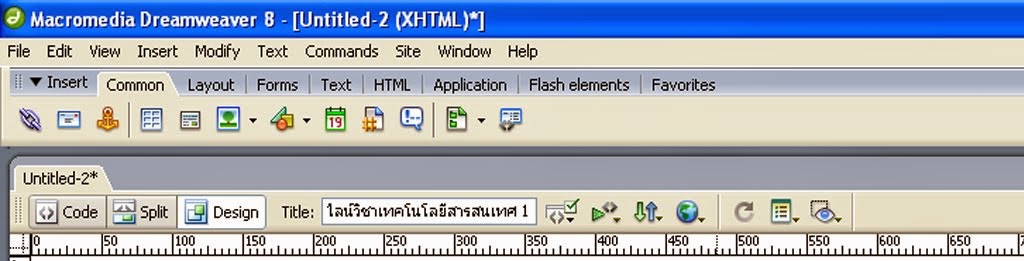
1. Document Window หรือหน้าจอเป็นส่วนที่แสดงไฟล์ที่กำลังจัดทำซึ่งมีนามสกุล html เมื่อเรียกผ่านโปรแกรม Web Browser (F12) ในส่วนของ Document Window จะแสดง page title โดยมีชื่อไฟล์อยู่ในวงเล็บ และถ้าหากไฟล์นั้นมีการแก้ไขโดยที่ยังไม่ได้บันทึกลงไปจะแสดงเครื่องหมายดอกจันทน์ (*) ไว้ท้ายชื่อไฟล์
สำหรับทางด้านล่างขวาของ Document Window จะเป็น Mini - Launcher ที่จะช่วยให้การทำงานสะดวกขึ้น โดยเป็นส่วนที่ใช้เปิดSite window ,Library palette,Sttyle palette, Behavior inspector, และ HTML inspector
2. Objects เป็นกล่องเครื่องมือที่ใช้ในการสร้างงาน เช่น นำภาพเข้า การกำหนดตาราง การเว้นวรรค การขึ้นบรรทัดใหม่ เป็นต้น การเรียก Objects ไปที่เมนู เลือก Window > Objects

3. Properties เป็นเครื่องมือที่ใช้ในการปรับแต่งสิ่งที่ปรากฏอยู่บนหน้าจอ เช่น การกำหนดขนาดตัวหนังสือ การกำหนดขนาดภาพ การเปลี่ยนสีตัวหนังสือ การจัดตำแหน่งตัวหนังสือ ภาพ และตาราง ที่นำมาแสดงในหน้า Document Window แต่ถ้าหน้าจอไม่ปรากฏ Properties ให้เลือกที่เมนู Window >Properties

4. เครื่องมืออีกชุดหนึ่งที่ควรรู้จัก คือ Code ต่าง ๆ ที่ทำหน้าที่แสดง Code และการแก้ไขเปลี่ยนแปลง Code ให้เป็นไปตามต้องการ
- Show Code View เป็นการแสดง Code ทั้งหมด
- Show Code and design View เป็นการแสดง Code และหน้าจอ Document Windows ที่กำลังทำงาน
- Show design View เป็นการแสดงหน้าจอ Document Windows ที่กำลังทำงาน
ทั้งหมด